
このページは、「つくって楽しいJavaScript入門 身近な不思議をプログラミングしてみよう」の特設ページです。
本書で使用するサンプル・プログラムと、JavaScriptのプログラムを入力して実行するためのアプリ(開発環境)、Croqujsのダウンロードができます。
- スペースタイム柳田拓人著、
サイエンス&プログラミング教室ラッコラ監修
本書に関するお問合せは翔泳社ウェブサイト(つくって楽しいJavaScript入門|翔泳社の本)よりお寄せください。
サンプルのダウンロード
- サンプル・プログラム(ZIP形式、約1MB、2021年10月10日版)
各章で使用する(サンプル)プログラムを、章ごとにフォルダーにまとめてあります。
ファイル名
ファイル名は本書に掲載されているとおりです。
同じプログラムを少しずつ変えていく場合、ファイル名の末尾に数字を付けて連番にし、各段階を表しています。
実験クイズで、その時だけの変更を加える場合は、ファイル名の末尾を_q1, _q2, _q3, …としています。
ただし、実験クイズでも、その変更を続けて使うような場合は、通常の連番としています。
改造レシピ
改造レシピのサンプル・プログラムはファイル名の末尾を_r1, _r2, _r3, …としています。
基本的に、改造レシピを適用する直前のプログラム(連番になっているファイルの一番番号の大きなもの)に、1つだけ改造レシピを適用した状態となっています。
Croqujsのダウンロード

Croqujs《クロッキー》はプログラミング学習と創作をサポートするために、ラッコラが独自に開発した編集ソフトです。
Croqujsを使うと、JavaScriptのプログラムを入力してボタンを押すだけで、すぐに実行結果を確認することができます。
| 名称 | Croqujs《クロッキー》 |
|---|---|
| バージョン | v5.9.3(2023-03-06) |
| ダウンロード |
※Dropboxの共有機能を使っています。 |
| 免責事項 | このアプリケーション・ソフトウェアをご利用の上で発生したあらゆる損害に関して、弊社は一切の責任を負いません。 また、今後、セキュリティ上の問題が明らかになった場合でも、それらに対する更新の責務を負いません。 |
| ソースコード | GitHubリポジトリ |
インストール
Windowsの場合
 上記のダウンロードの中から、「Windows用インストーラー形式」のリンクをクリックし、表示されたページの「ダウンロード」をクリックします。
上記のダウンロードの中から、「Windows用インストーラー形式」のリンクをクリックし、表示されたページの「ダウンロード」をクリックします。
ファイルを保存するかどうか聞かれたら、「ファイルを保存」をクリックして、デスクトップなどおぼえやすい場所に保存します。
デスクトップ(またはファイルを保存した場所)に移動し、インストーラー・ファイル「croqujs-win-setup.exe ![]() 」をダブル・クリックします。インストーラーが起動します。
」をダブル・クリックします。インストーラーが起動します。
ダウンロードやインストールがうまくいかない場合は、Croqujsの準備についてのよくある質問(Windows版)をご覧ください。

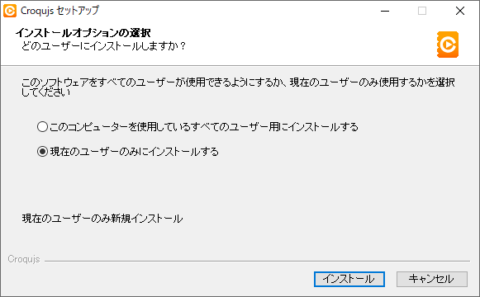
「このコンピューターを使用しているすべてのユーザー用にインストールする」のか、「現在のユーザーのみにインストールする」のかを聞かれます。通常は、後者を選ぶとよいでしょう。
「インストール」をクリックします。少し待つと、「Croqujsセットアップ ウィザードは完了しました。」と表示され、インストールは終了します。「Croqujsを実行」のチェックを外し、「完了」をクリックします。
インストールが終わったら、デスクトップとスタートメニューの中にショートカット![]() ができます。
ができます。
Macの場合
上記のダウンロードの中から、「macOS用インストーラー形式」のリンクをクリックし、表示されたページの「ダウンロード」をクリックします。
すると、通常はダウンロード・フォルダーに保存されます。
 ダウンロード(またはファイルを保存した場所)を開き、インストーラー・ファイル「croqujs-mac-x64.dmg」をダブル・クリックします。インストーラーが起動します。
ダウンロード(またはファイルを保存した場所)を開き、インストーラー・ファイル「croqujs-mac-x64.dmg」をダブル・クリックします。インストーラーが起動します。
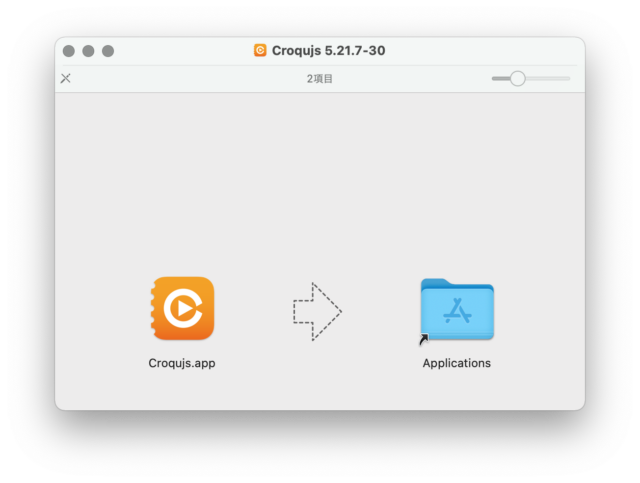
Croqujs.appのアイコン![]() をApplicationsフォルダーに、ドラッグ・アンド・ドロップします。
をApplicationsフォルダーに、ドラッグ・アンド・ドロップします。
macOS版の場合、インストールは問題なく行えますが、アプリの起動がブロックされてしまうことがあります。
そこで、インストール後の初回起動時のみ、ファインダーで、「アプリケーション」フォルダーに入っている「Croqujs」のアイコンをControl+クリック(右クリック)し、メニューから「開く」を選択します。
以降は、他のアプリと同様にLaunchpadから起動することが可能となります。
Croqujsの使い方
プログラムのファイルを開く
- Croqujsを立ち上げます。
- 編集したいプログラムのファイル「〇〇〇〇.js」を、立ち上げたCroqujsにドラッグ・アンド・ドロップ(マウスなどのボタンを押し、編集したいプログラムのファイルを選択したまま、Croqujs上へ移動し、ボタンを離す)してください。
「Windows用インストーラー形式」でインストールした場合
プログラムのファイルが ![]() のアイコンになっていれば、そのままそのファイルをダブルクリックすると、Croqujsが立ち上がり、ファイルが開かれます。
のアイコンになっていれば、そのままそのファイルをダブルクリックすると、Croqujsが立ち上がり、ファイルが開かれます。
「ウェブページとしてエクスポート」する
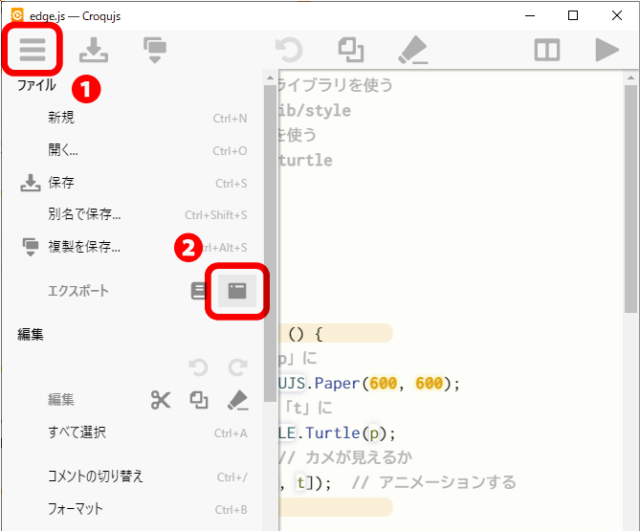
 何らかのプログラムを開いている状態(実行ボタンを押すと動作する状態)で、メニューの「ウェブページとしてエクスポート
何らかのプログラムを開いている状態(実行ボタンを押すと動作する状態)で、メニューの「ウェブページとしてエクスポート![]() 」をクリックします。
」をクリックします。
すると、プログラムのあるフォルダーの中に、「<プログラム名>.export」というフォルダーが新たに作られます。
この中にある「index.html」を開くと、Croqujsがなくても、ウェブブラウザーでCroqujsでの実行結果を見ることができます。
※「<プログラム名>.export」フォルダーの中身一式は通常のウェブページと変わりありません。
Croqujsで書かれたプログラムは、それ自体が純粋なJavaScriptです。
Croqujsは、実行ボタンが押されたタイミングで、内部的に「ウェブページとしてエクスポート」と同等の処理を行い「ウェブページ」を作成し、それを実行画面で表示しています。
サンプルプログラムの冒頭によく登場する、「// @」で始まるCroqujsへの指示は、内部的に作成されるウェブページ(index.htmlファイル)のスクリプト・タグの出力に反映されます。
よくある質問(Q&A)
Croqujsのダウンロードやインストールが書かれている通りにできないのですが、どうしたらよいでしょうか?
Croqujsのダウンロードやインストールがうまくいかない場合は、Croqujsの準備についてのよくある質問(Windows版)をご覧ください。
「// @need lib/croqujs」と間違いなく書いてあるのに、「Croqujsエラー ファイル「lib/croqujs.js」を読みこめませんでした。」と表示されるのは、どうしてでしょうか?
Croqujsによるライブラリの読み込みは、いま開いているプログラム(●●.js)が存在するフォルダーを起点に行われます。
したがって、もし今開いているプログラム(●●.js)が「document」フォルダーにあり、プログラムに「// @need lib/croqujs」と書いてあるなら、同じ「document」フォルダーの中に、「lib」フォルダーもある必要があります。
※「●●.js」ファイルと「lib」フォルダーが並んでいる状態。
「lib」フォルダーはサンプル・プログラムのあちこちのフォルダーに入っています(どれも内容は同じです)ので、コピーしてお使いください。
書いてある通りにプログラムを入力して、実行ボタンを押しても何も起こらないのですが、どうしてでしょうか?
各サンプル・プログラムの最初に書いてある「// @need lib/●●●●」のような、「Croqujsへのライブラリーの読み込みの指示」が書かれているかを確認しましょう。
また、今編集中のプログラム(●●.js)と同じフォルダーに、「lib」フォルダーもあるでしょうか?
※「●●.js」ファイルと「lib」フォルダーが並んでいる状態。
各サンプル・プログラムには付属していますが、もし自分で新しいプログラムを書いているときは、サンプル・プログラムのフォルダーに入っている「lib」フォルダー(どれも内容は同じです)をコピーしてお使いください。
実行画面を画像として保存することはできますか?
できます! 実行画面のタイトルバーをクリックした状態で、Ctrlキー + Sを押してください。「紙」の部分を、画像として保存できます。macOSをお使いの場合も「Ctrlキー」を使います(Commandキーではありません)。
※この機能は、Croqujsに含まれるのではなく、ライブラリ「croqujs.js」に含まれます。
実行画面の全体を保存したい場合は、スクリーンショットを撮影するツールをお使いください。
※Windowsの場合は、Snipping Tool を使ってスクリーン ショットをキャプチャするを参照してください。
サンプル・プログラムをCroqujsを使わずに、ウェブ・ブラウザーなどで実行することはできますか?
できます! 「ウェブページとしてエクスポート」するをご覧ください。ウェブページの形式で保存すれば、通常のブラウザで実行結果を見ることができます。

